Judul : Eyeliner : Nggak sembarang pakai! Cara gampang menyesuaikan bentuk mata.
link : Eyeliner : Nggak sembarang pakai! Cara gampang menyesuaikan bentuk mata.
Eyeliner : Nggak sembarang pakai! Cara gampang menyesuaikan bentuk mata.
 Kembali sebelum menghadiri pesta atau acara formal, saya digunakan untuk penjelajahan citra bemake seorang gadis. stereotip Ajah.hehehe terus asal .... ternyata make-up tidak asal gambar stereotip baik. harus disesuaikan dengan sifat wajah kami. Salah2 wajah kami plastisitas sangat aneh. mata sipit bisa menjadi sempit, mata menjadi lebih beloooo Belo ... ..Xoxoxox. Yuuuk untuk mengetahui bentuk mata kita? dan mencari tahu bagaimana sepele, dipahami kita2 ,,,,,
Kembali sebelum menghadiri pesta atau acara formal, saya digunakan untuk penjelajahan citra bemake seorang gadis. stereotip Ajah.hehehe terus asal .... ternyata make-up tidak asal gambar stereotip baik. harus disesuaikan dengan sifat wajah kami. Salah2 wajah kami plastisitas sangat aneh. mata sipit bisa menjadi sempit, mata menjadi lebih beloooo Belo ... ..Xoxoxox. Yuuuk untuk mengetahui bentuk mata kita? dan mencari tahu bagaimana sepele, dipahami kita2 ,,,,,
Alat
- Kaca
- eyeliner / eyeshadow gelap
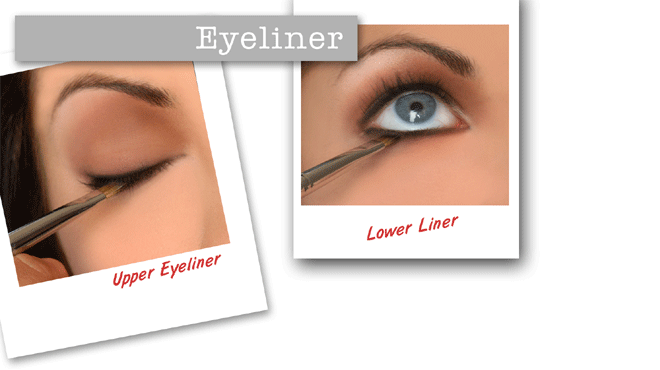
- Brush datar bulat akhir (seperti digambarkan) [19459013pangeran]
CARA TO:
| 1 |
|
| 2 | |
Tinggalkan Balasan
2 Komentar "eyeliner: tidak hanya hidup setiap Cara mudah menyesuaikan bentuk mata."